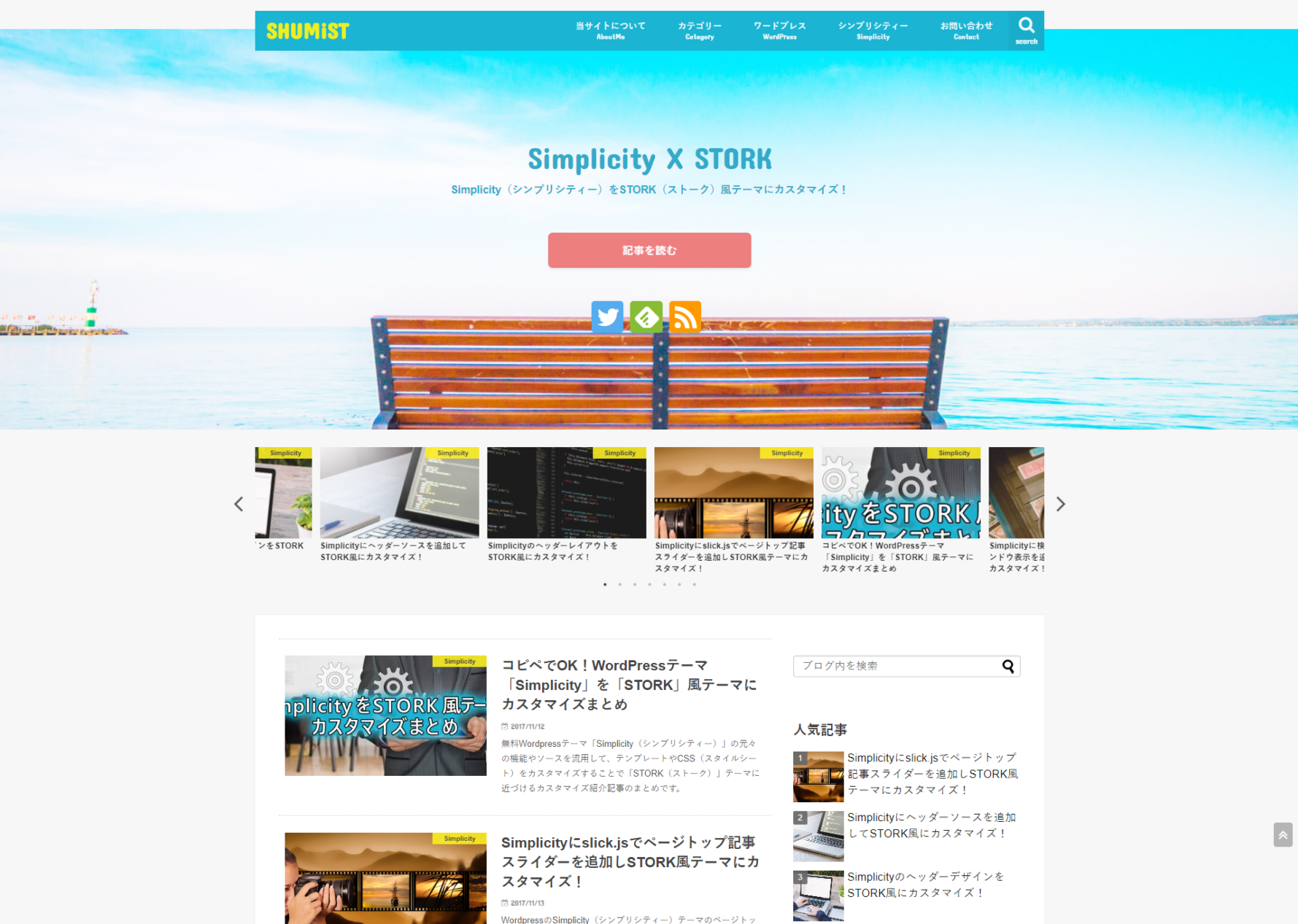
内部SEO施策済みのシンプルな無料Wordpressテーマ「Simplicity(シンプリシティー)」の元々の機能やソースを流用して、テンプレートやCSS(スタイルシート)をカスタマイズすることで究極のモバイルファーストオールインワンWordpressテーマ「STORK(ストーク)」に近づけるカスタマイズ紹介記事のまとめです。
下記の各記事を第1回から進めることで、STORK(ストーク)テーマに確実に近づくことができるので、興味のある方は、読んでみてください!
目次
- 第1回:SimplicityのヘッダーレイアウトをSTORK風にカスタマイズ!
- 第2回:Simplicityにヘッダーソースを追加してSTORK風にカスタマイズ!
- 第3回:SimplicityのヘッダーデザインをSTORK風にカスタマイズ!
- 第4回:Simplicityのヘッダー(背景)デザインをSTORK風にカスタマイズ!
- 第5回:Simplicityに検索ボックスのモーダルウィンドウ表示を追加して、STORK風テーマにカスタマイズ!
- 第6回:Simplicityにslick.jsでページトップ記事スライダーを追加しSTORK風テーマにカスタマイズ!
- 第7回:Simplicityの記事一覧をSTORKテーマのシンプルタイプ風にカスタマイズ!
- 第8回:Simplicityの記事一覧をSTORKテーマのカードタイプ風にカスタマイズ!
- 第9回:Simplicityの記事一覧をSTORKテーマのマガジンタイプ風にカスタマイズ!
- 第10回:Simplicityのサイドバーの基本とフォーム関係のスタイルをSTORKテーマ風にカスタマイズ!